Qu’est-ce que le design web responsive ?
Le design responsive, ou responsive web design, est une approche de la conception web qui vise à créer des sites capables de s’adapter automatiquement à la taille de l’écran du dispositif utilisé par le visiteur. Que ce soit sur un ordinateur de bureau, une tablette ou un smartphone, le responsive web design assure une expérience utilisateur optimale grâce à une mise en page flexible et des éléments interactifs ajustables. Cette méthode repose sur l’utilisation de feuilles de style en cascade (CSS) avec des requêtes média, du responsive web design HTML, et parfois du JavaScript pour réagir aux différentes résolutions d’écran.
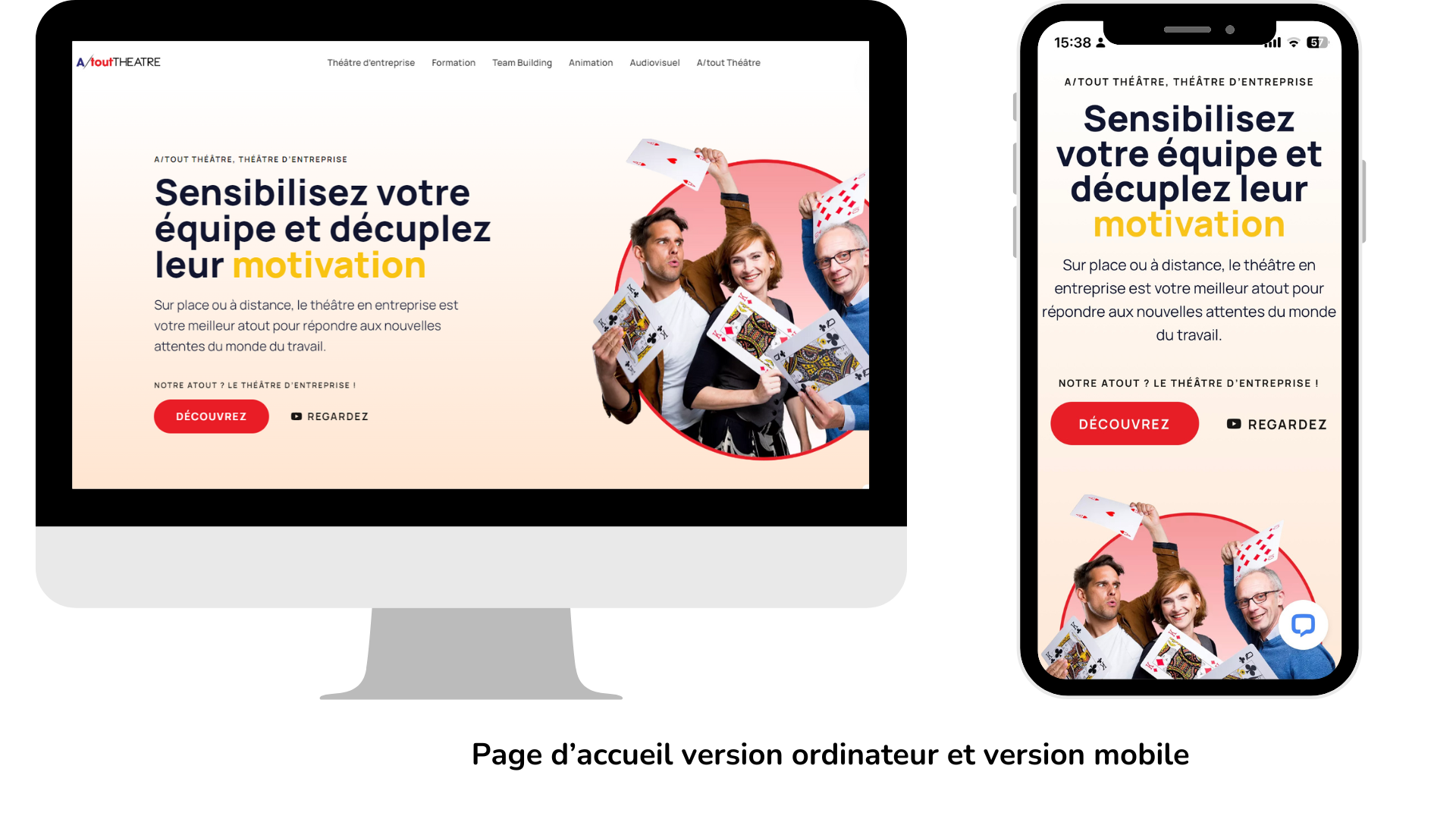
Exemple de design web responsive imaginé et développé par All-In Factory pour AtoutThéâtre :

Pourquoi le design responsive est important pour mon site internet ?
Avec l’augmentation constante du trafic internet provenant des appareils mobiles, le responsive web design est devenu un élément crucial pour améliorer la visibilité en ligne et l’engagement des utilisateurs. Un site responsive améliore l’expérience utilisateur, réduit le taux de rebond, et optimise le référencement SEO. Google favorise les sites responsives dans ses résultats de recherche, considérant le responsive web design comme un critère essentiel pour une meilleure expérience utilisateur. Ainsi, adopter un design web responsive n’est pas seulement une question d’esthétique, mais une stratégie indispensable pour augmenter la portée de votre site et attirer un public plus large.
Design adaptatif vs design web responsive
Bien que les termes « design adaptatif » et « responsive web design » soient souvent utilisés de manière interchangeable, ils désignent deux approches différentes de la conception web. Le design adaptatif utilise plusieurs versions d’une page web pour s’adapter à différentes tailles d’écran, tandis que le design responsive ajuste dynamiquement la mise en page en fonction de la largeur de l’écran. Le responsive web design est généralement considéré comme plus fluide et efficace, car il ne nécessite qu’une seule version de la page web qui fonctionne sur tous les appareils, améliorant ainsi le responsive web page design et minimisant les coûts de maintenance.
Comment rendre votre site web responsive
CSS/HTML
Utiliser les feuilles de style en cascade (CSS) avec des requêtes média est fondamental pour créer un responsive web design. Ces requêtes permettent d’appliquer différents styles selon la taille de l’écran, ajustant ainsi la mise en page, la taille des polices (responsive web design font size), et d’autres éléments pour une meilleure lisibilité et navigation.
Images
Les images responsives sont cruciales pour un design web responsive. Elles doivent s’adapter à la taille de l’écran sans perdre en qualité. L’attribut « srcset » en HTML permet de spécifier plusieurs versions d’une image pour différents écrans, assurant ainsi un chargement rapide et une apparence optimale sur tous les appareils.
Les sites WordPress sont-ils responsives ?
La plupart des thèmes WordPress modernes sont conçus pour être responsives. Cela signifie que si votre site est basé sur WordPress, il y a de fortes chances qu’il soit déjà optimisé pour les appareils mobiles. Cependant, il est important de choisir des thèmes et des plugins qui suivent les meilleures pratiques du responsive web design pour garantir une expérience utilisateur sans faille.
Comment trouver une agence de responsive web design ?
Pour trouver une agence spécialisée en services de responsive web design, il est essentiel de rechercher des agences avec des portfolios impressionnants et des témoignages clients positifs. Une agence compétente en best responsive web design devrait être capable de présenter des exemples concrets de sites qu’elle a optimisés pour être responsives. Assurez-vous que l’agence comprend en profondeur les aspects techniques du responsive web design, tels que le responsive web design HTML et le responsive web design font size.
Chez All-In Factory, nous excellons dans la création de sites web responsive qui s’adaptent élégamment à tout type d’appareil. Explorez nos services spécialisés en design responsive pour découvrir comment nous pouvons améliorer ou construire votre site web. Nous vous guidons du début à la fin, assurant un résultat qui allie esthétique et performance technique. Contactez-nous pour commencer votre projet et transformer votre site en un outil puissant et accessible.


 English
English Français
Français Deutsch
Deutsch
Laisser une réponse